Docker 是這幾年很流行的開發和執行環境,可以說 Docker 幾乎已經成為了一種標準。
而 TestCafe 官方也提供了 Docker Image,把相關的執行環境都包裝在裡面。
Docker 也是筆者在日常開發過程中,很喜歡的執行環境,
如果你有安裝 Docker 也許可以考慮使用 Docker 來跑 TestCafe。
如此一來,就不用考慮 npm 和 nodejs 的版本了,
延伸到整個團隊來說,若整個開發和測試團隊都使用同一個版本的 Docker Image,
因為測試環境和版本產生的問題,應該也會大幅減少。
先來安裝 TestCafe 的 docker image
docker pull testcafe/testcafe
TestCafe 的 Docker Image 支援 chromium 和 firefox 瀏覽器
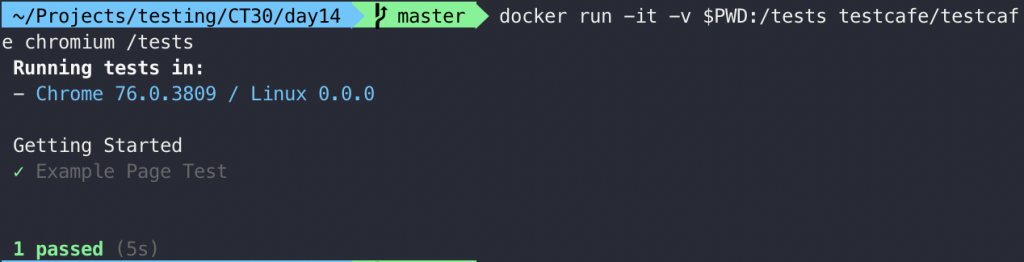
用 docker run day14 的測試,chromium 瀏覽器
cd day14
docker run -it -v $PWD:/tests testcafe/testcafe chromium /tests
or
docker run -it -v $PWD:/tests testcafe/testcafe firefox "/tests/**/*.js"

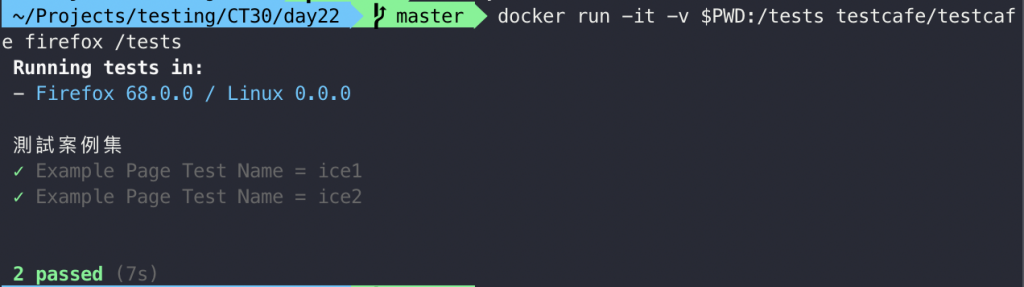
用 docker run day22 的測試,firefox 瀏覽器
cd day22
docker run -it -v $PWD:/tests testcafe/testcafe firefox /tests
or
docker run -it -v $PWD:/tests testcafe/testcafe firefox "/tests/**/*.js"

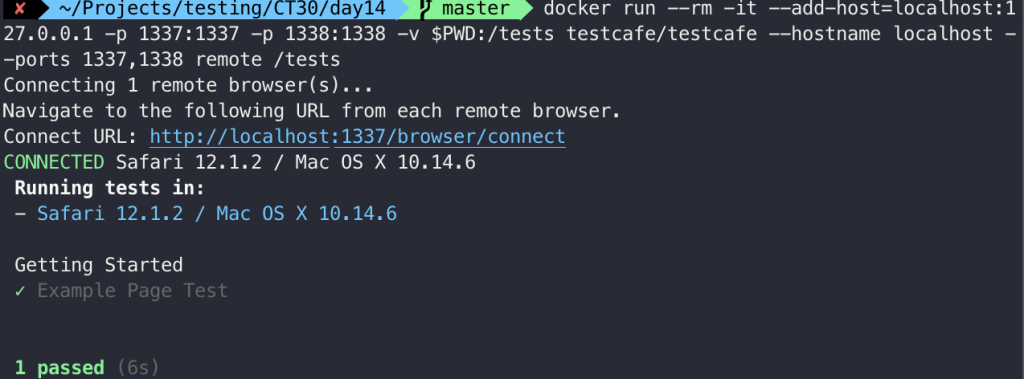
Docker + remote 模式,測試在 Docker 裡面執行,然後用本地電腦的瀏覽器跑執行測試過程。
docker run -it --add-host=localhost:127.0.0.1 -p 1337:1337 -p 1338:1338 -v $PWD:/tests testcafe/testcafe --hostname localhost --ports 1337,1338 remote /tests
// ${EXTERNAL_HOSTNAME} 的設定要特別注意
docker run -it --add-host=${EXTERNAL_HOSTNAME}:127.0.0.1 -p 1337:1337 -p 1338:1338 -v $PWD:/tests -it testcafe/testcafe --hostname ${EXTERNAL_HOSTNAME} remote /tests